滚动信息:
滚动信息:
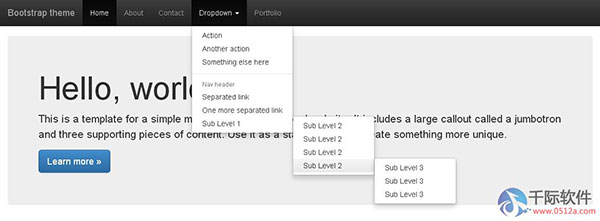
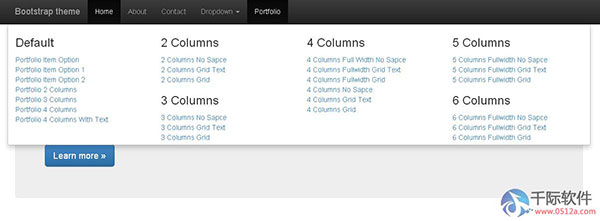
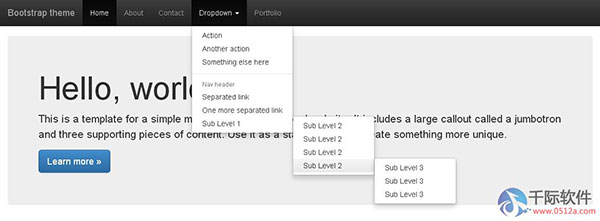
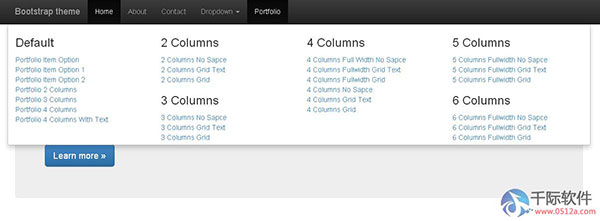
如今使用boostrap3架设网站的越来越多,bootstrap除了不支持ie9一下的浏览器以外,在制作其网站方面还是非常不错的。响应式框架是网站建设前端开发的首先工具。今天苏州千际软件大鱼给大家讲解下如何应用bootstrap3打造无限极下来菜单和全屏幕菜单功能。先看截图:


看到以上的截图大家是不是有点小激动啊,其实非常非常简单。先说css样式的使用


看到以上的截图大家是不是有点小激动啊,其实非常非常简单。先说css样式的使用
/*--------------公共部分------------------------*/
.navbar .container {
position: relative;
}
.navbar .dropdown-menu {
left: auto;
}
.navbar .dropdown-menu > li {
display: block;
}
.navbar .dropdown {
position: static;
}
/*----------------下来菜单-----------------------*/
.navbar .dropdown-submenu {
position: relative;
}
.navbar .dropdown-submenu > a:after {
top: 8px;
right: 9px;
font-size: 11px;
content: "f105";
position: absolute;
font-weight: normal;
display: inline-block;
font-family: FontAwesome;
}
.navbar .dropdown-submenu > .dropdown-menu {
top: 3px;
left: 100%;
margin-top: -5px;
margin-left: 0px;
}
/*Submenu comes from LEFT side*/
.navbar .dropdown-submenu > [网址不可见]-left {
left: -100%;
}
.navbar .dropdown-submenu:hover > .dropdown-menu {
display: block;
}
/*----------------全屏菜单-----------------------*/
.navbar [网址不可见]-menu-fullwidth .dropdown-menu {
left: 0;
right: 0;
overflow: hidden;
}以上为css样式
网站公告
- [06-05] 关于个人求职者反馈问题的奖励公告
- [05-27] 2025年端午节放假通知
- [04-27] 苏州元亮食品有限公司企业名称变更
- [04-22] 2025年五一劳动节放假通知
- [04-08] 阳光智能简历分析系统1.0使用说明
- [04-01] 2025清明节放假通知
- [03-25] 太仓市娄东宾馆有限公司拟录用人员公示
- [03-20] 太仓市娄东宾馆有限公司拟录用人员公示
- [02-25] 太仓市娄东宾馆有限公司拟录用人员公示
- [02-14] 太仓市娄东宾馆有限公司拟录用人员公示
- [01-22] 2025年春节放假通知
- [12-25] 2025年元旦放假通知
- [12-11] 关于瑞宏精密电子(太仓)有限公司问题反馈的积分奖励公告
网页招聘
- [07-09] 苏州伊斯丹实业有限公司招聘简章
- [07-08] 太仓荣南密封件科技有限公司招聘简章
- [07-08] 太仓全众智能装备有限公司招聘简章
- [07-08] 苏州市富尔达科技股份有限公司招聘简章
- [07-08] 太仓泰纳达汽车部件有限公司招聘简章
- [07-08] 苏州贝斯特装饰新材料有限公司招聘简章
- [07-07] 江苏宏马科技股份有限公司招聘简章
- [07-07] 苏州贝斯特装饰新材料有限公司招聘简章
- [07-05] 太仓市童乐托管有限公司招聘简章
- [07-05] 太仓市童乐托管有限公司招聘简章
- [07-04] 太仓瑞杰包装新材料有限公司招聘简章
- [07-03] 苏州弗兰格新能源有限公司招聘简章
- [07-03] 太仓泰纳达汽车部件有限公司招聘简章